Example image
This screen was taken from chrome browser. Can you see the title bar of the window is rotating, this also rotating in the windows status bar.
Animate title bar in blogger
If the above button is not work or want to modified the title name follow the steps, otherwise leave all the below steps.
Step 1
Login to your blogger by entering your username and password.
Step 2
Select your blogger, by clicking Go to post list
Step 3
Go to layout and press Add gadget.
Step 4
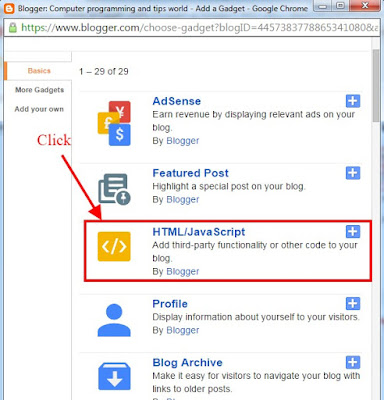
After press the Add gadget a popup window is opened, in that window scroll and select the HTML/JavaScript.
Step 5
Another window is opened and ask Title and Content, leave the Title field and copy the below code and paste it to the Content box.
<script type='text/javascript'>
msg = document.title;
msg = msg + ".";
position = 0;
function scrolltitle() {
document.title = msg.substring(position, msg.length) + msg.substring(0, position);
position++;
if(position > msg.length) position = 0
window.setTimeout("scrolltitle()", 110);
}
scrolltitle();
</script>Note:
If you want to change the title text with extra text, add the text after or before the msg = msg+".";
eg: msg="My extra text "+msg;
Step 6:
Finally save it and open your blog url, your title is animating.



















0 nhận xét:
Đăng nhận xét